При разработке дизайна, в первую очередь, необходимо решить в каком стиле должен быть выдержан сайт. Ниже мы приводим примеры и краткое описание стилевых решений дизайна сайта, однако необходимо учитывать, что многие примеры сайта основаны на определенном стиле, но также, включают элементы других стилей. Сайт, органично сочетающий несколько стилевых решений будет по-настоящему уникальным и неповторимым.
Маркетинговый подход к выбору стиля дизайна сайта
Выбор стиля дизайна сайта должен быть основан на психографических характеристиках, присущих ядру целевой аудитории сайта. Стили дизайна сайта можно разделить по техническому и художественному исполнению. После проведения предварительного анализа целевой аудитории и конкурентов, для дальнейшей работы над дизайном, остается решить два основных вопроса:
- Какой технический прием использовать при формировании дизайна?
- В каком стиле должен быть выполнен дизайн сайта?
Основные технологии, используемые для создания дизайна сайта
Фон для сайта (Background для сайта)
Существуют четыре, наиболее популярных метода создания фона сайта (бекграунда):
- одноцветный фон,
- использование текстуры в качестве фона сайта,
- фон сайта в виде градиента,
- использование изображения в качестве фона сайта (при этом можно использовать готовое изображение, или создавать изображение «под заказ». В этом случае необходима художественная обработка изображение или создание изображения «с нуля»).


Flash технологии для сайта
Сегодня часто используют флеш-технологии при создании сайтов. При этом можно целиком сайт разработать, взяв за основу флеш-технологию, или добавив флеш-элементы в классический дизайн сайта, например:
- флеш-меню,
- флеш-ролики,
- интерактивные презентации,
- рекламные баннеры, и пр.

Рисованный дизайн сайта
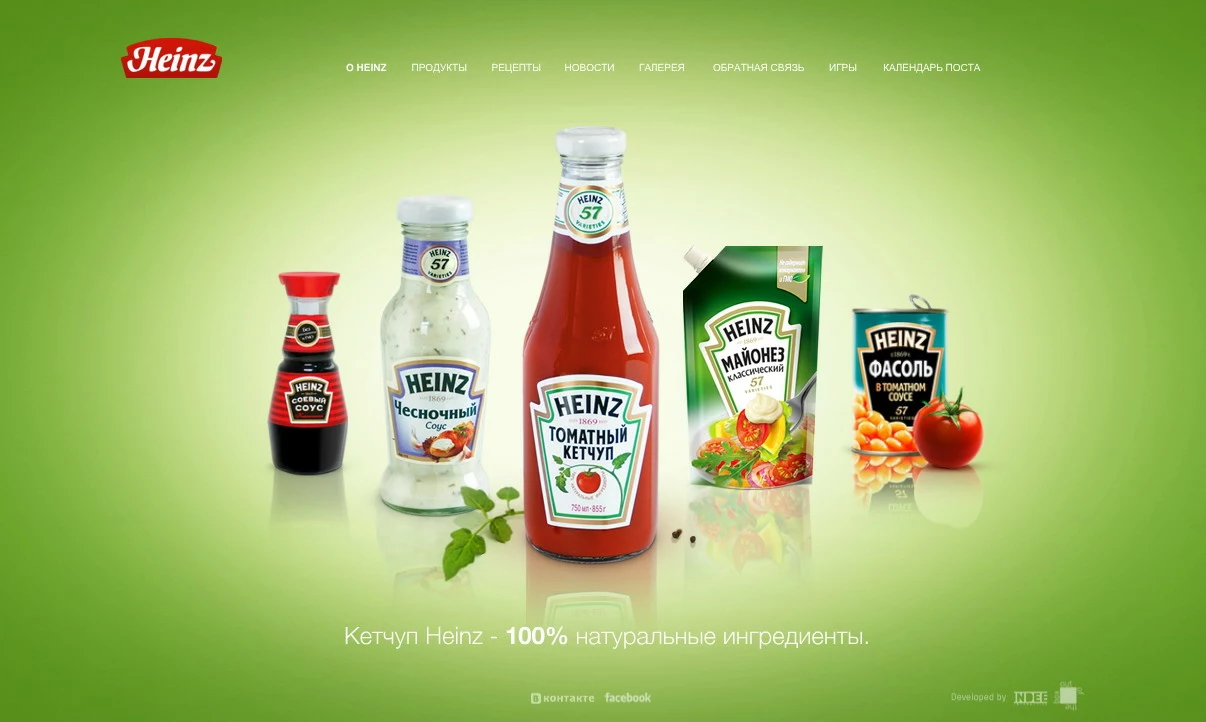
Рисованный дизайн для сайта чаще всего используют для детских сайтов и сайтов творческой или педагогической сферы. Также рисованный дизайн часто используют для создания промо-сайтов.
Так же как и в флеш-технологиях, сайт может быть полностью выполнен в рисованном стиле, или классический сайт может использовать рисованные элементы, гармонично сочетающиеся с основным стилем дизайна сайта.

3D моделирование для сайта
3D моделирование – это процесс создания трехмерной модели объекта. Чаще всего применяют данный метод, в сочетании с флэш-технологией. Возможность совмещения 3D графики и flash-технологий позволяет создавать эксклюзивные работы (сайты, баннеры) с 3D эффектами, демонстрирующие трехмерные объекты в движении, процессе и действии.
- архитектурная и интерьерная визуализация;
- промо-сайты (формируя визуальный аналог брэндированного продукта);
- ювелирный, мебельный, упаковочный и др. подобные сферы бизнеса;
- визуализация технологических процессов работы оборудования;
- корпоративные заставки, ролики (для мультимедийных презентаций и каталогов продукции), реклама;
- промышленный дизайн и т.д.

Виды стилей, используемых для создания дизайна сайта
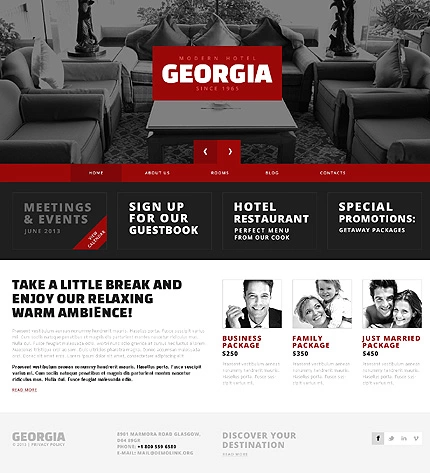
Классический
Наиболее востребован в веб-дизайне - классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) - наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.

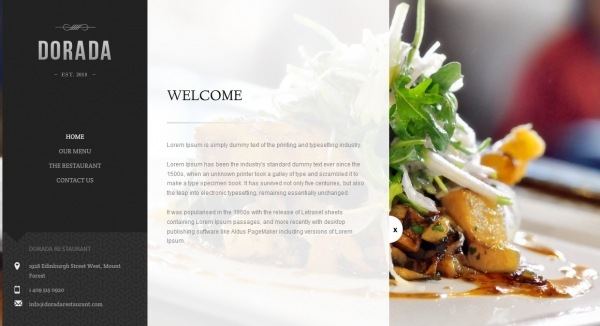
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.

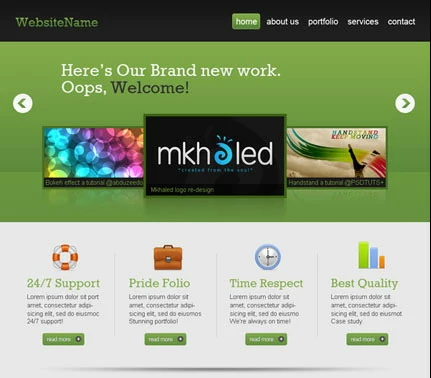
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки


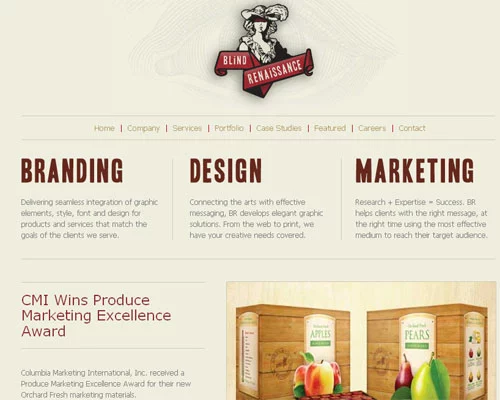
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж - противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
 Цвет и текстура - приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными - бордовым, темно-оранжевым, песочным.
Цвет и текстура - приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными - бордовым, темно-оранжевым, песочным.


Готический
Готика - характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.


Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.

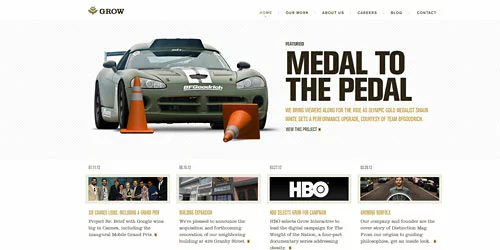
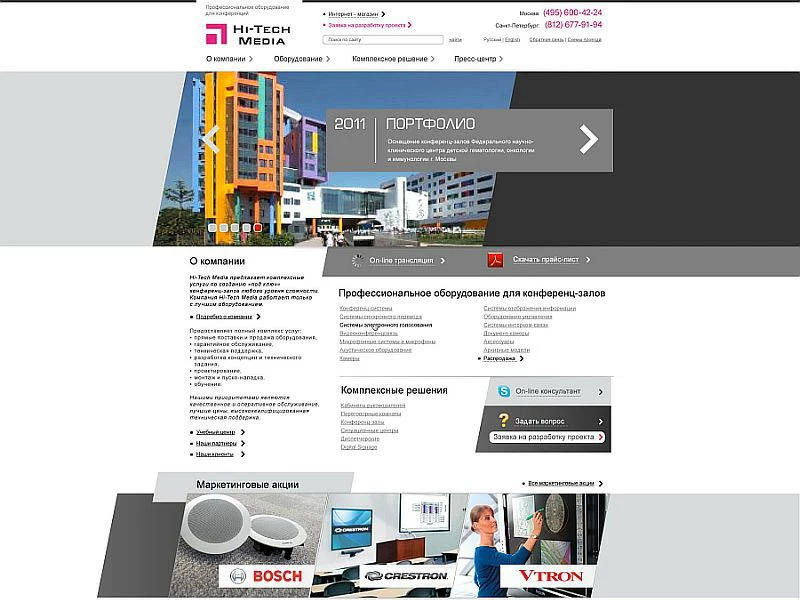
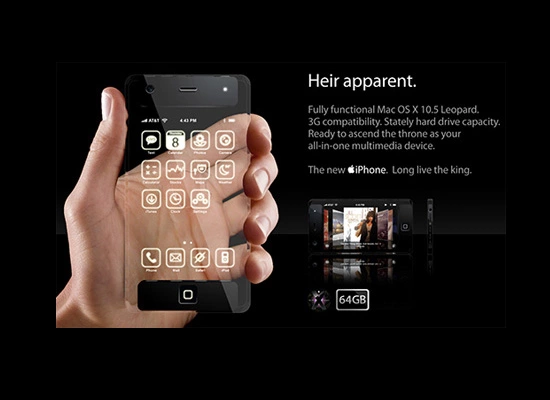
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.

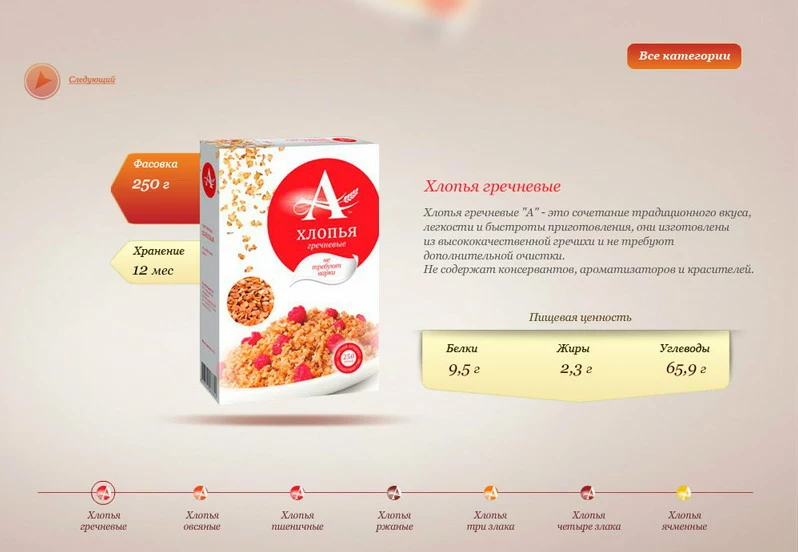
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.

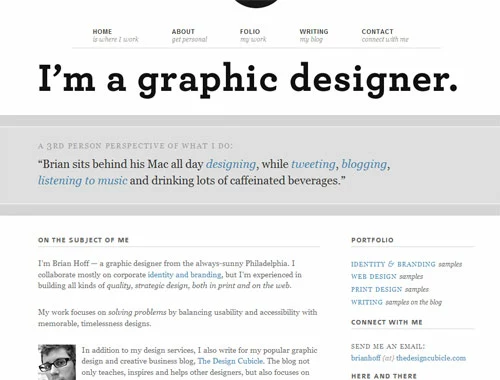
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.

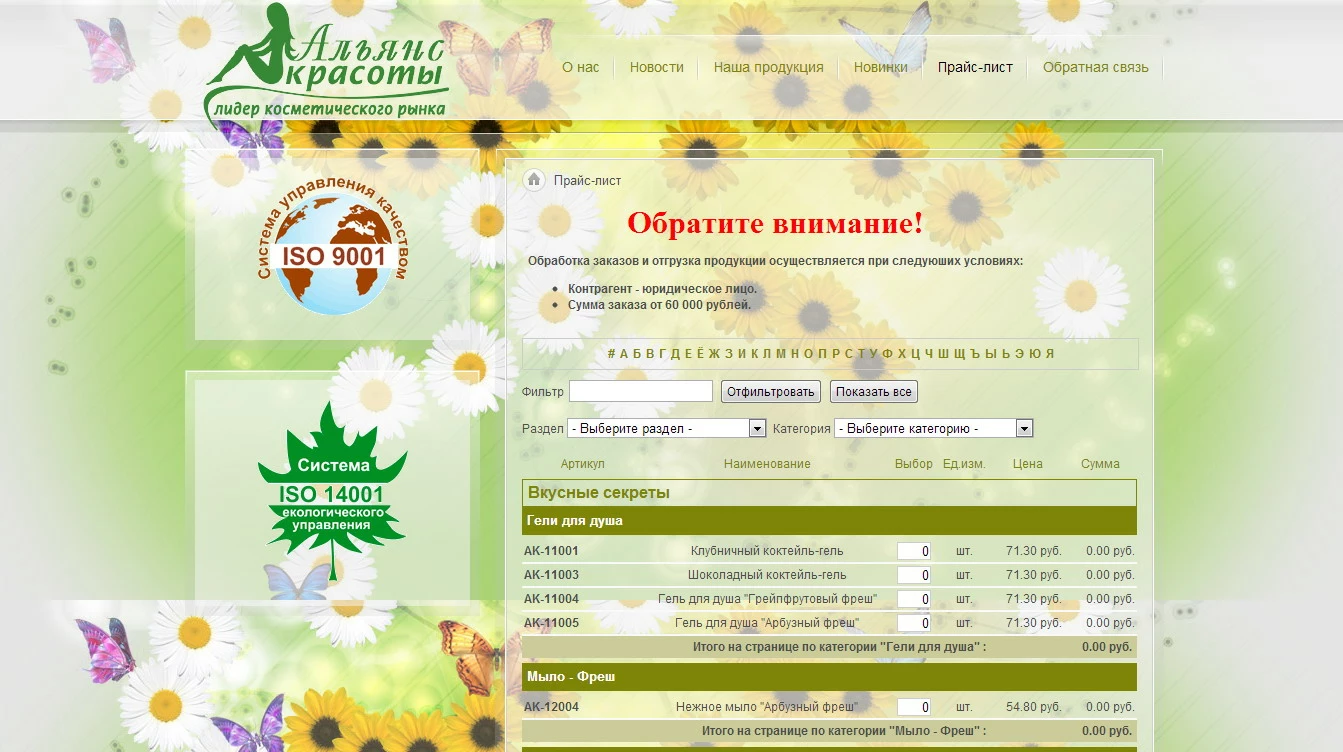
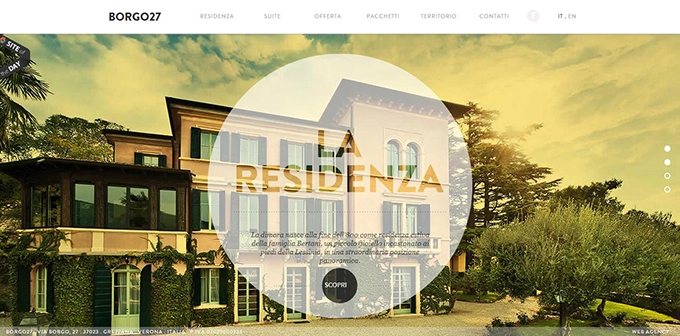
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.


Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.


Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.

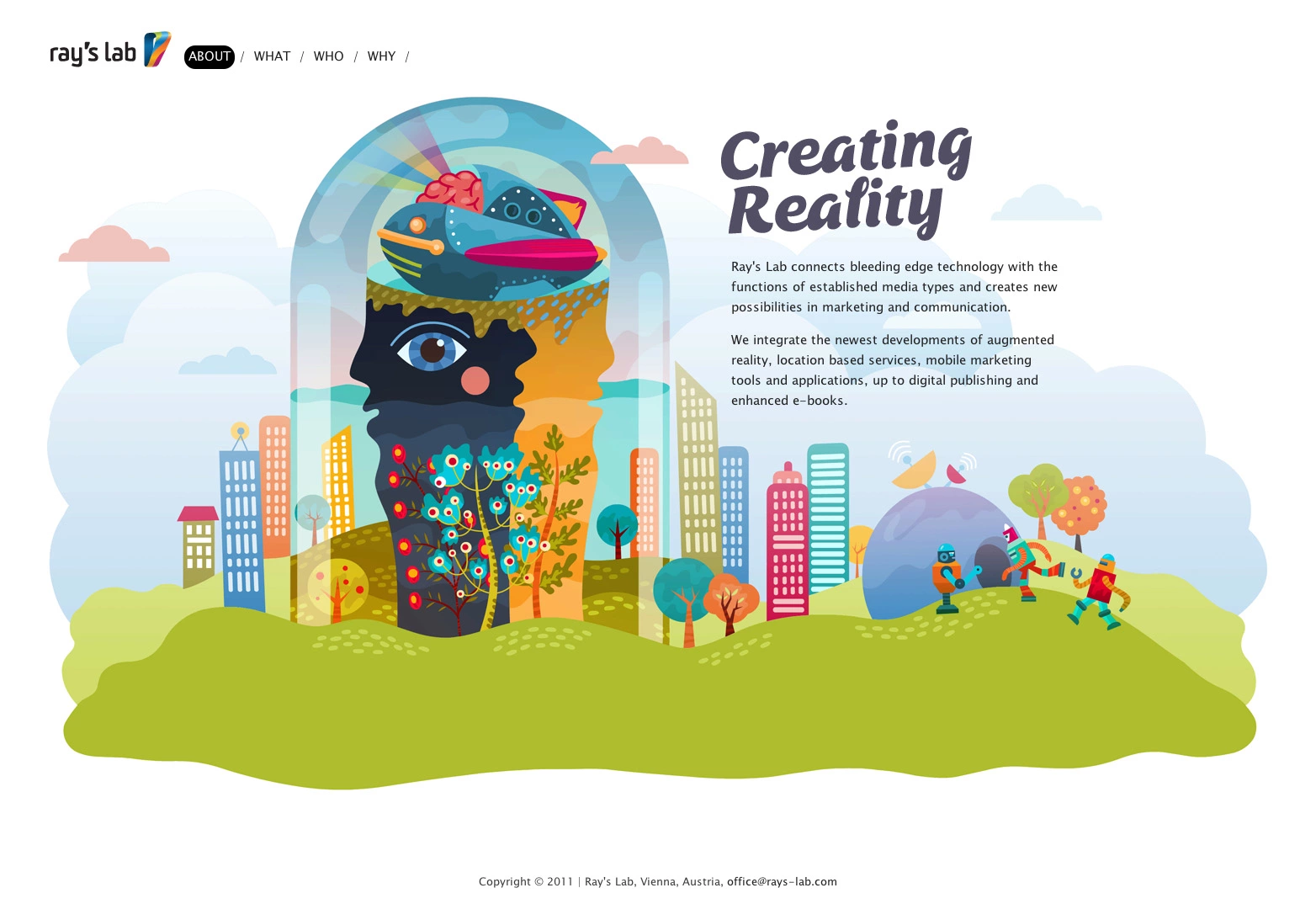
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.


Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.




































 Карта сайта
Карта сайта